In this Article, We will learn How to create a Simple Hello World Application for Android Device using Xamarin / Mono for Android. Before Starting, I hope you have already installed Xamarin for Android.
Let's Start:
1) Go to File -> New -> Project
2) Select Android Application -> Give it a Name.
Let's Start:
1) Go to File -> New -> Project
2) Select Android Application -> Give it a Name.
Before Starting, Have a look at Solution Explorer. Android Application contains Properties, References, Assets, Resources etc. Properties contains AssemblyInfo (Same as you have seen in C# project). References folder contains Assembly Files (DLL file). Mono.Android DLL assembly contains the C# binding to the Android API.
Resources folder contains Drawable folder(which contains icons and images for the application), Layout (provides designer surface for the application.). Resource.Designer.cs contains Autogenerated Code. As We are going to start from the basics, Delete main.axml Layout and Activity1.cs file from the Project.
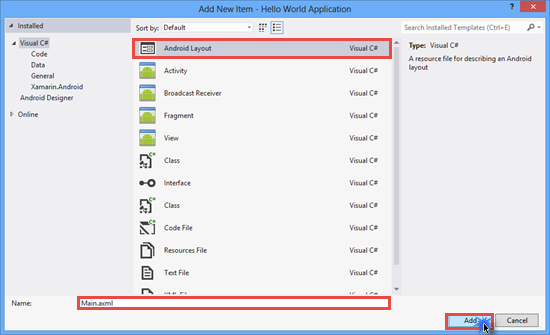
3) Right Click on Layout ->Add -> New Item.
4) Add Android Layout (named as Man.axml) -> Click on Add and Select it.
5) Drop a Button control from the Toolbox.
Set Button text as Click Me! and id as @+id/btn_Hello.
Main.axml Code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:text="Click Me!"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_Hello" />
</LinearLayout>
|
6) Add New item -> Select Activity -> Click on Add.
Activity1.cs Code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Views;
using Android.Widget;
namespace
Hello_World_Application
{
//Set the Label = "Hello World Application"
which is displayed on the Top of the Application(in Title)
//Set MainLauncher = true makes this Activity as a Main Activity and Application
//Set Icon using Icon = "@drawable/icon"
[Activity(Label = "Hello World Application", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
//Creating Instance of Button
Button btn_Hello;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
//SetContentView
SetContentView(Resource.Layout.Main);
//Get btn_Hello Button control from the Manin.axml
Layout.
btn_Hello = FindViewById<Button>(Resource.Id.btn_Hello);
//Creating
Click event of btn_Hello
btn_Hello.Click += btn_Hello_Click;
}
//btn_Hello Click Event
void btn_Hello_Click(object sender, EventArgs e)
{
//Display a Toast Message on Clicking the btn_Hello
Toast.MakeText(this, "Hello World Application by Anoop", ToastLength.Short).Show();
}
}
}
|
7) Build and run the Application. Start emulator image if not started. Select the Running devices and then click on OK.
Note:
Emulator takes lot of time to startup. Enable USB Debugging on your Android Device
and run your Application on Device directly which is much faster as compared
to debugging on emulator.
|
Final Preview:
[Download Source Code via Google Drive]
Watch Video:






















0 comments:
Post a Comment